The Crossrail project is important to us, it was our first large-scale project which has led to many clients in the government, public sector and transport sector. It gave us the chance to work with a client over the long-term, making continuous improvements and changing the website with the changing needs of the Crossrail project. Iterative improvements is always the best way to run a successful digital project so it’s been brilliant to grow this long-term relationship.
I still remember the first sales meeting in early 2009 in a small room at the top of a skyscraper in Canary Wharf. There were representatives from around six agencies all together. Their previous agency wasn’t able to support them, so Crossrail was looking for a new supplier who could first take on what they had and then improve it. It was one of the first public tenders we responded to and we entered into the process with gusto. I remember talking a lot, about how we’d work, and if we were in the same position how we offboard the client to another supplier. I think Crossrail liked my honesty, since we won the job!
The team at Crossrail was initially two people: Will Moore, a technical project manager, and Tom Lawson, a digital communications specialist. It was a pleasure working with a client who understood digital, wanted to get the best out of the project, and even fought for our cause. Regularly the Crossrail team would ensure requirements were realistic and push back on over ambitious internal requirements to ensure project success. This professional approach I think has hugely contributed to the success of the digital project and why were were able to continue our valuable partnership for over a decade. The team who have taken over from Will and Tom have continued this positive approach to digital work for Crossrail.

One of the first pieces of new work was the introduction of an interactive map to the existing site, highlighting the route, location of tunnel boring machines (TBMs) and work areas. I remember this work being really technical. Due to the use of the London grid system the initial data was anything up to 50 metres off, not ideal when you’re displaying where the TBMs will be tunnelling under your house! We undertook some complex technical planning and managed to solve this by converting the map grid data to work on the Ordnance Survey map tiles.
The interactive map has evolved many times throughout the project, becoming a fully responsive full-screen map, adding stations, current works, and archeological finds. Since then we’ve created many more interactive maps for clients including CASP, HS2 and Oxford Archeology East. It’s an area of work we really enjoy and now specialise in.

Education and knowledge sharing has been an ongoing theme of the Crossrail work. Early on we had a Young Crossrail website to help communicate the project to schoolchildren. The project has resulted in a huge amount of best practises and opportunity to share knowledge to improve the industry. This was promoted on sites such as Innovate18 and Crossrail Learning Legacy.
Highlighting the archaeological finds was a particularly fascinating aspect of the project. The Museum of London ran an exhibition for six months titled The Archaeology of Crossrail. We created an immersive 360 degree walkthrough of the exhibition using Google StreetView technology. Back then, this tech was in its infancy and was fairly complex to achieve! While the physical exhibition only lasted six months the Archaeology of Crossrail website has been online for five years and I hope many more. You can read more details in our Crossrail archaeology case study.
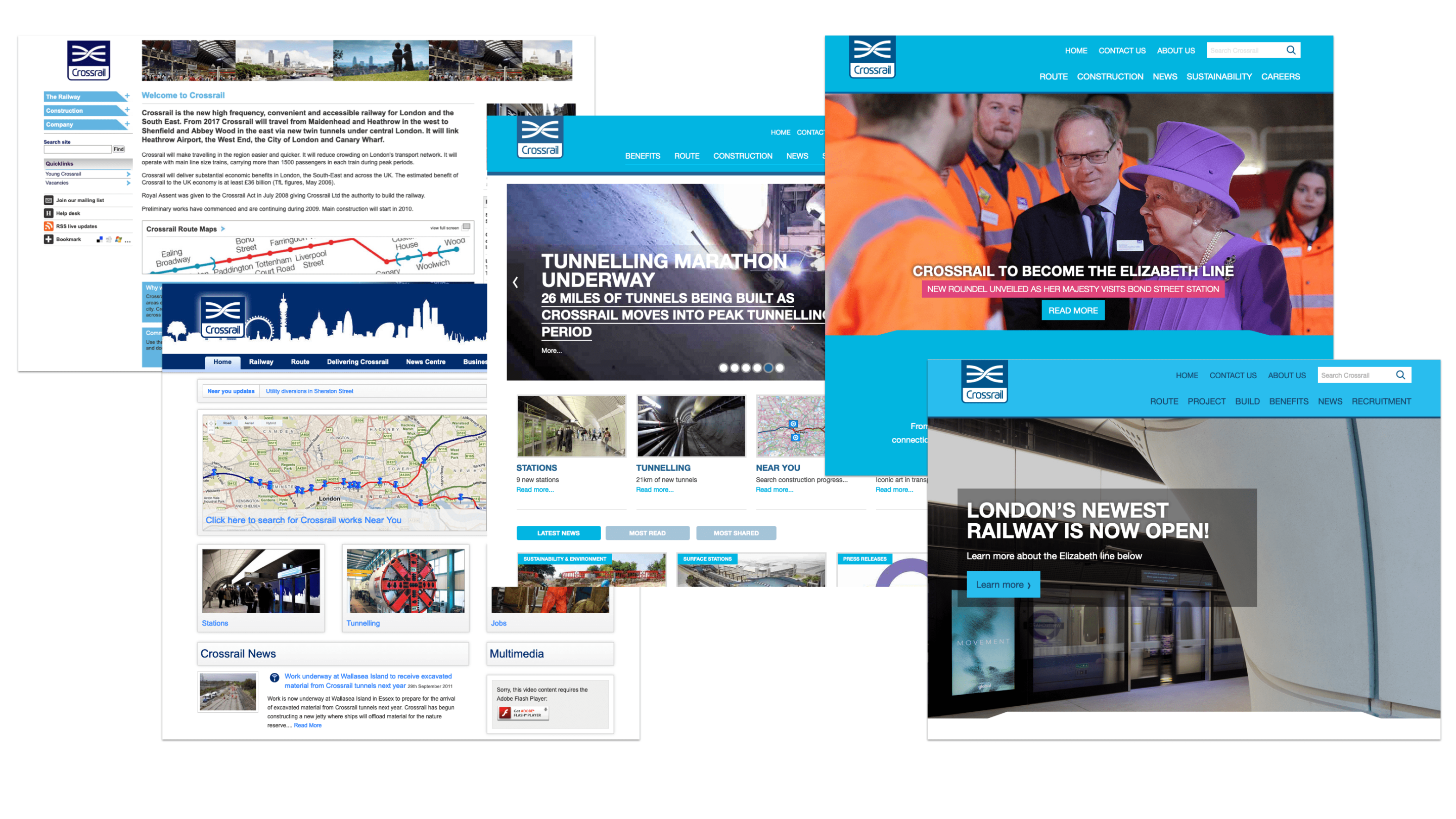
In 13 years the Crossrail site has gone through two major redesigns, and lots of improvements in-between. Which I think is fairly good value for money! As mobile traffic increased year-on-year we implemented a responsive design, where the website flexes to fit the size of the device screen you are viewing it on. This is, of course, standard practise these days. We designed a CSS animation to tell the story of the Crossrail project for the homepage, this is no longer online but you can see it in the video below (or at the internet archive). We built this as a responsive animation so worked on any device you viewed the website on. This was technically more complex but was very satisfying to work on since was more effective for more users.
For the first redesign we also developed our own CMS platform using the open source Zend Framework platform. The current state of CMSs back in 2009 wasn’t great and we wanted sophisticated media features to help highlight the project to its best. These days building your own CMS isn’t the approach most would take, but it taught me a lot about what makes a good CMS, content modelling, site-wide search, media management and CMS editor usability.
We had an intern from Howest University College, Jill, who stayed with us as a PHP Developer for a while after her internship ended. She came with lots of great ideas about design patterns and contributed a lot to the architecture and CMS build. Isaac, still with us as Design Director, was the lead designer on the project and helped build usable UI for the CMS admin. We went on to use this admin UI design for many clients. I fondly remember our CMS project planning meeting in a hotel on the river in Cambridge brainstorming what we needed to create. Jill returned to Belgium to teach at Howest and we built a valuable relationship with Howest, welcoming many talented interns to Studio 24 in the years that followed.
We had two opportunities to visit the Crossrail project site, which was an amazing experience. In 2013 we travelled down to the tunnels at the Limmo Peninsula to see the tunnel boring machine in action. It was pretty awe inspiring to see the huge engineering effort in person. I can now proudly say I have walked inside a tunnel boring machine! In 2018 we had a tour of the Liverpool Street Crossrail station, still in construction. Even back then the station design was inspiring and I could see the attention to detail. Beautiful wide, curved corridors, deep platforms, clear signage, and fantastic station art. I can’t wait to see what the finished result looks like!
Our visits to the Crossrail project








We’ve also talked about the project publicly, which has been a great experience for me. In 2013 I presented a talk on the Crossrail digital project and responsive design at Marketing Week Live and Cambridge Digital Marketing Conference. Tom was good enough to join me for the talk, giving his perspective as the client. The talks were great fun and a good way to spread positive messages about the project.
In 2020 Claire, Senior Project Manager at Studio 24, talked in a webinar on stakeholder engagement. I am currently planning an online talk with others connected with Crossrail to talk about the evolution project that we hope to run later in the year.
Now the Crossrail site is currently still online but we’re preparing to archive it and pass it on to Transport for London later this year (it will also be archived by the British Library). It’s been a fantastic journey from when the tunnelling first started to now, with people travelling on the line. I’m very happy I had the opportunity to work on the Crossrail digital projects and look forward to taking my first trip on the Elizabeth Line!
If you want to talk to us about how we can help you with your digital journey, please get in touch.
