What is a CMS?
You’ve probably used a Content Management System (CMS) to update your website. WordPress, Drupal and Umbraco are all popular examples of a CMS.
In its purest form a CMS is a tool to help you manage content; be that pages, news, staff biographies, a database of project opportunities, or a document library. A good CMS allows you to model content in a clever way, such as customising data for specific types of contents (e.g. adding a date to events) or relating pieces of content (e.g. adding related blog posts at the bottom of a page). They usually have a host of other features such as different permissions for editor users, media management, web forms and more.
A CMS is most commonly used to manage content for a website, but there’s no reason a CMS can’t be used for content to be displayed in other channels such as mobile apps, smart watches, kiosks and elsewhere.
One big CMS to rule them all
Traditionally a CMS does it all. You manage content in a CMS and that same CMS displays the content in a website to your end users. They do all of this in one big application, also known as a “monolithic” application.
These sort of tools tend to be big, with lots of code and lots of features. That may sound good, but more often than not you end up with a bloated codebase which is inefficient to update, or is hard to change direction if something else in the technology world comes up. Drupal is a great example of an enterprise open source CMS, but it’s fair to say development of its latest version (Drupal 8) has been incredibly slow – partly due to the massive size of the software.
CMS tools like WordPress and Drupal are both monolithic CMSs. The majority of the web runs on CMSs like this. They can be great ways to build sites, they are usually feature-rich and have big and supportive communities, but it’s not all good…
Plugins
Plugins, also known as modules or packages, are used to extend the core functionality of a CMS. In a CMS like WordPress, plugins are incredibly useful to allow you to add more complex functionality such as web forms, content translation or online sales.
The downside with plugins is knowing they are secure, well maintained and won’t cause issues with other plugins you use.
Plugin quality is an ongoing challenge for the CMS industry. There are tools like the WPScan Vulnerability Database and WordPress are working on a quality score system for plugins called Tide which they hope to release soon.
Security
Security has always been a concern and it’s the number one issue for businesses and enterprises on the web today.
Open source CMS software arguably is in a pretty good place at present with large teams working to combat issues as they are discovered. However, big issues do appear and if you don’t keep on top of software updates you could leave your site vulnerable.
Also, plugins are really the weakest link here. Many are not regularly maintained and may have sloppy coding standards which lead to serious vulnerabilities. In simple terms, the more plugins you install the more possible attack vectors exist on your website.
Performance
Because a typical CMS does so much, it can suffer from performance issues. In WordPress every plugin runs through its code every time the user views a page. We tend to keep WordPress plugins to a minimal set to help combat this. Drupal has more core functionality so requires less plugins, however, it’s a huge system which can have its own performance issues.
It’s always been the case that less code is easier to maintain and faster.
The rise of Headless CMS
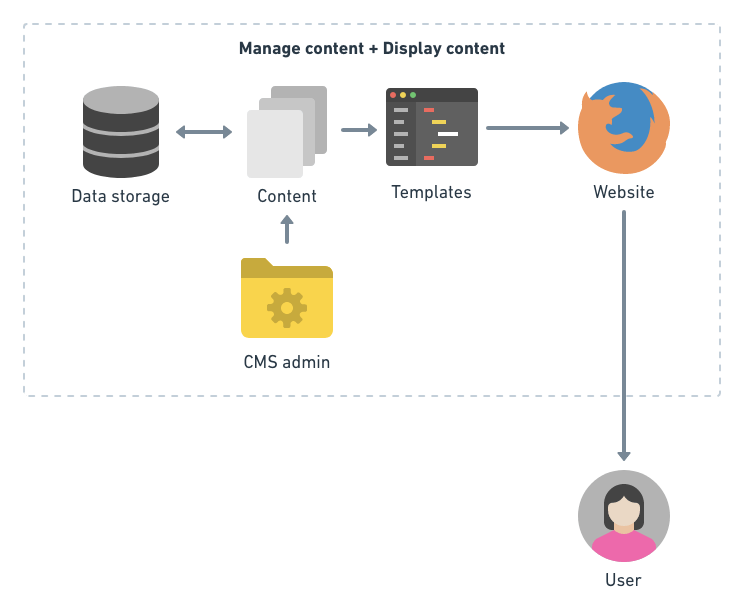
Traditional CMS
To recap, a CMS is commonly used to manage your content and build a site that displays that content to your user. All in one big piece of software!

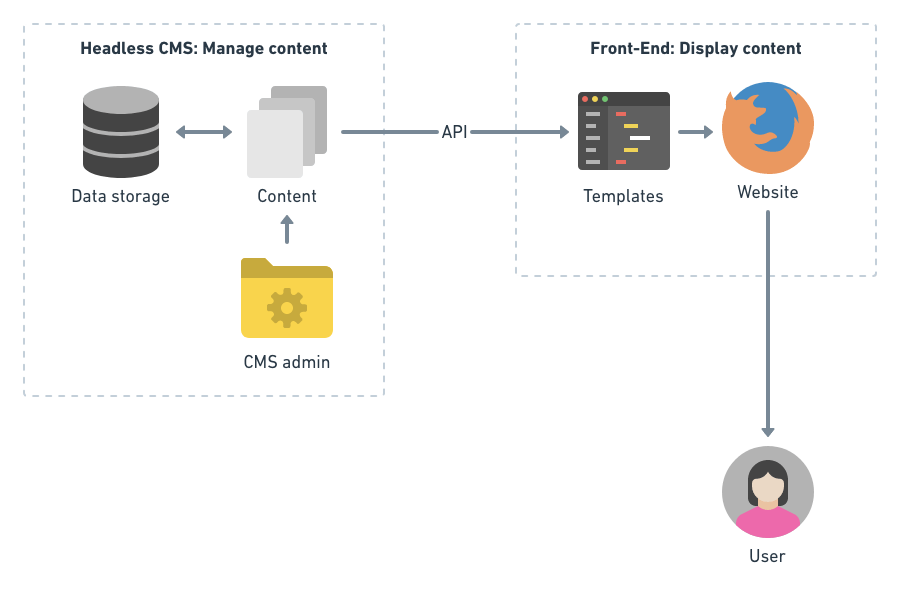
Headless CMS
Over the past few years, the idea of a Headless CMS has become popular, it’s the idea of using the CMS only for managing content and using a different tool to deliver the user-facing website (the front-end). The front-end website fetches the content via an application programming interface (or API). APIs have become very popular and are the industry standard way to transfer content and data between two systems. All major CMSs offer APIs now which makes Headless CMS possible. There are also specialised Headless CMSs out there like Contentful and Cockpit.

By using dedicated tools to do the best job possible, you can use all the advantages of a CMS to manage content and all the flexibility on the front-end to build a website that is optimised to meet your needs. Without the constraints imposed by the CMS, our designs can get more creative.
Faster development, faster sites
Speed is a big advantage of the Headless CMS approach.
Building a website with a Headless CMS can be faster for a range of reasons. You may have two teams working on the CMS and building the front-end website, they can work in parallel. If you want to experiment with a new feature, the team can prototype this using standard HTML/CSS and then integrate it with data later. Similarly, as soon as the CMS is ready, you can start entering content whilst the developers can carry on implementing the website design. The development team also has more flexibility on what tools they use to deliver the website.
Performance can also be great for your end-users. With a dedicated front-end site you can create faster and more performant user experiences. Your website only has the code to run the front-end site (which is what most users will use anyway) and can more easily be optimised for speed.
Because you have less code, it’s more secure (though normal web security best practices apply). You can lock down the CMS and make it completely private, blocking public access.
Separation of concerns for development
One of the biggest issues with complex CMSs is the impact to front-end development. I was recently talking with a friend who works at a large organisation, who is having issues hiring good front-end developers who also know the complex, yet powerful CMS platform they use. Ideally my friend wants his tech team to manage the CMS and he wants to hire decent front-end developers to build out websites.
The core skillset for a good Front-end developer is HTML and CSS. They are the technologies that we use to markup content and create fabulous looking sites for our clients. Some CMSs add a lot of complexity to site building, which then reduces the talent pool for available front-end developers to join your web team.
The Headless CMS approach keeps the CMS separate, so (theoretically) the front-end build can be kept a simpler, more efficient process. See below for my note on how JavaScript can reverse this.
Re-usable content with real content management
The real benefit of a Headless CMS is that you can treat your CMS as a dedicated tool to manage structured content. This is really what a CMS is for, after all, but when a CMS also has to manage a website this can get muddled and the content management side of things gets less important.
Using a CMS to manage structured content is incredibly powerful and allows you to use your content in a variety of ways. You can re-purpose your content for a mobile app, or re-purpose a selection of news articles for a sister website.
Integrating different content sources
Many modern websites combine content from a variety of different sources, for example social media feeds, content from other sites, or internal databases which are stored in back-office systems (or 3rd party software such as Salesforce).
The starting point of the Headless CMS architecture is reading in content from external sources, so integrating multiple sources of content becomes far easier.
Future-proofing
It’s difficult to know what the future holds and what CMS you may be using in the future. If you need to change CMS for any reason, normally that means an entire website redesign project – a potentially expensive and time-consuming project.
If you split the CMS and front-end up, using the Headless CMS approach, then changing the CMS becomes far more cost efficient. All your web team need do is change the data source for the content, and most of the front-end can be re-used.
The opposite is also true. With a Headless CMS setup you can switch out your front-end site, or even add a new one, while keeping the CMS as it is.
So what are the downsides?
A traditional CMS comes with a lot of functionality to power your website out of the box, and adding more is normally a matter of adding a plugin. With the Headless approach your developers have to build the entire front-end from scratch. All those shiny plugins that add front-end functionality are rendered useless. Depending on your viewpoint, this can be a good or bad thing!
On the up side you can build exactly what you need and customise this to your requirements. However, this aspect may slow down development and increase costs.
Where does JavaScript come into this?
JavaScript is a phenomenally popular language, and one that is almost synonymous with the Headless CMS approach, depending on what articles you read. A very common approach with Headless CMS is to build a single page application (SPA) in JavaScript and read in content over APIs.
Sorry about all the acronyms, but this is also know as the JAM stack (JavaScript, APIs and markup). The key idea being not requiring server-side processing to power your website which allegedly makes it more scalable.
The so-called benefits of this are speed for the end-user. However, big, complex JavaScript applications come at a cost. And one teams building sites don’t often think about.
Separation of concerns for development, part 2
Javascript SPAs are complex beasts, and increase the learning curve for developers building sites a lot. This is basically exactly the same issue I covered above, when I noted complex CMSs also slow down development and make it harder to hire for your web team.
HTML/CSS development is a complex skill, and one that requires mastery to be really good at, without the need to also require Front-end developers to have a good knowledge of JavaScript in order to build a web page.
Accessibility is also a concern, there can be really serious issues if accessibility is not considered right from the start with JavaScript applications. We advocate a technique called progressive enhancement at Studio 24, building a website out using standard technologies (like HTML) and adding layers on to enhance them. This is a more robust approach than depending on JavaScript for the entire of your front-end site to work.
JavaScript and SEO
There are also search-engine optimisation (SEO) issues with websites powered by JavaScript. These days Google can index JavaScript-powered websites, but it does so slowly. If you have a large, frequently updated site you may find new content takes a long time to appear in search engines. Google recommend using server-side rendered content to get your site indexed faster.
There are also other issues, such as when Google indexes your website it follows links to index your entire site’s content. It looks for standard links (these look like <a href=”link”>) and if a JavaScript site isn’t using these standards, it won’t follow the links.
Googlebot, the software Google uses to index the web, also uses an old version of JavaScript based on Chrome 41 (from 2015). This can cause issues with what JavaScript will run and what content it can see.
It is possible to make JavaScript SPA websites indexable in Google, but it’s a challenge, as explained in a really informative talk by Google earlier this year.
Not everyone is using JavaScript for Headless CMSs. Kentico CMS has a great set of resources on Headless CMS and building front-end sites in .Net using their content API.
Where to go from here
The Headless CMS approach is a really interesting one; it promises flexibility, a better way to build sites for front-end developers, and faster sites for your end-users. It’s certainly worth exploring. We’re tackling a few Headless CMS projects for our clients at present and we’ll post more articles on the topic in the future.
